The Best WordPress Image Optimizer Plugins in 2022 (Tested and Reviewed)
by
7-layers of Security for Your WordPress Site
Your website needs the most comprehensive security to protect it from the constant attacks it faces everyday.

Fast-loading pages will give users a better experience when browsing your website and improve your website’s search engine ranking. Whilst many factors can contribute to a page loading slowly, images tend to have the greatest effect on page speed, representing around half the total size of the average web page.
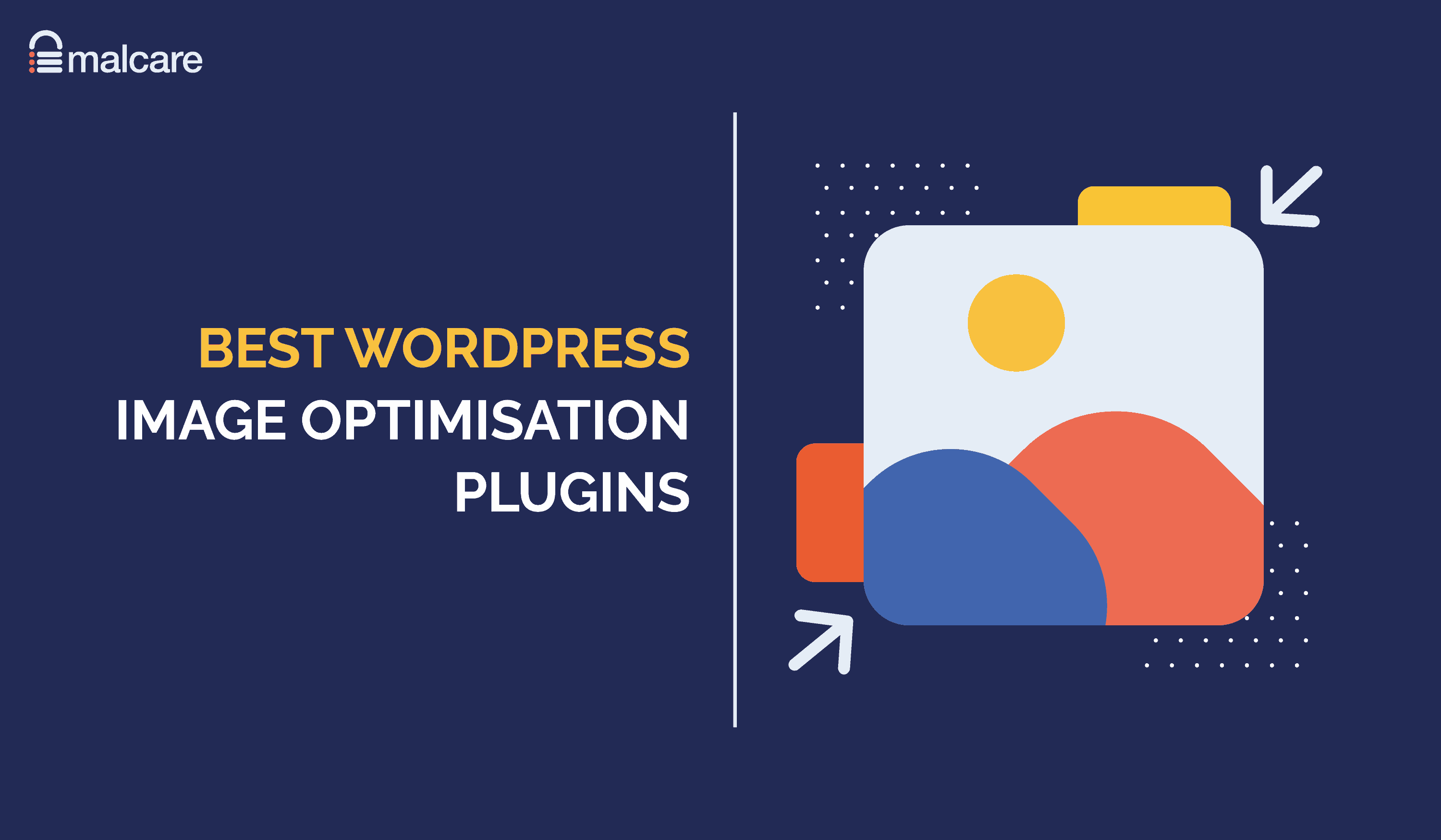
The HTTP Archive State of Images report shows that the median number of image requests on a web page is 25, contributing to a median weight of 988.5 KB on desktop browsers and 881.9 KB on mobiles. The total weight of images on web pages continues to grow each year, nullifying any benefit of internet speeds getting faster over time.
If you have ever used a website performance tool such as GTMetrix, Google PageSpeed Insights, or Pingdom Website Speed Test, you’ll know first-hand how much images can hurt your performance score. It is therefore important to optimize every image that is displayed on your website so that the total footprint of images does not increase page loading times.

Source: “Stage of Images” – httparchive.org
In the past, each image had to be optimized using a photo editor before it was uploaded to WordPress as the core version of WordPress does not provide any performance tools. Thankfully, this time-consuming task is no longer necessary as WordPress image optimizer plugins now do the hard work for you, automatically compressing every image uploaded to your WordPress media library.
To help you improve your website’s page loading times, I am going to explain how WordPress image optimization works and compare the best WordPress image compression plugins available.
What Do WordPress Image Optimizer Plugins Do?
The overall goal of WordPress image optimization is to reduce the size of image files without noticeably affecting their quality. This can be achieved in a number of ways.
- Reducing Image Resolution – Reducing the width and height of an image
- Removing Metadata – Removing ExiF metadata such as creation date, shutter speed, copyright information, gelocation and more
- Image Compression – Reducing the quality of an image
- Change Image Format – Converting an image to a more efficient image format
Although image optimization plugins for WordPress offer different features, they do generally work in a similar way.
When it comes to compressing images, you can choose to compress images manually or automatically compress images as soon as they are uploaded. Bulk compression can be used to optimize your whole WordPress media library. This is a practical way of reducing the file size of previously uploaded images, but be aware that this can slow down your WordPress website temporarily if too many images are processed directly on your website at once.

Images can be optimized using Lossless or Lossy compression. With lossless compression, unnecessary metadata can be removed from the image in order to reduce its file size, though the original image quality is maintained. It is also possible to store the removed metadata and restore the original image later.
Lossy compression is more aggressive. This leads to smaller file sizes, but also means that image quality is reduced. Once an image is compressed using lossy compression, it cannot be restored to its original quality. Metadata can be preserved in the image if you wish, but it cannot be retrieved later if it is removed. Thankfully, many WordPress image optimizer plugins have addressed this problem, allowing you to retain the original image so that it can be restored later.
There are pros and cons to each compression method, though lossy compression is favored by most website owners as it offers the largest reduction in image file sizes and therefore the biggest improvement in page loading times. Image optimization plugins for WordPress may let you control how much compression is applied when you use lossy, but be mindful of the fact that heavy compression will lead to a bigger loss in image quality.
| Type of Compression | Pros | Cons |
|---|---|---|
| Lossless | No loss in image quality | Image file sizes are not greatly reduced |
| Lossy | Huge savings in image file size | Compressed images are lower quality |
Popular WordPress image compression plugins provide a number of additional tools to reduce the weight of images on page loading times.
- Lazy Loading – Improve the initial page load time by only displaying an image when a user scrolls to that part of the page
- CDN Image Hosting – Speed up global image delivery speeds using a content delivery network such as KeyCDN or Cloudflare (Jetpack’s version of this is called Site Accelerator!)
- Adaptive Images – Deliver the correct size of image based on the device a user is using
- WebP Image Support – Native support for the efficient WebP image format
One of the biggest developments over the last few years has been the adoption of Google’s WebP image format, which is now supported by over 95% of internet browsers. Google state that this image format provides superior lossless and lossy compression, with WebP images being 26% smaller than PNG images and 25-34% than JPEG images.
At the time of writing, it is unfortunately not possible to upload or view WebP image files in WordPress, so you need to upload JPEG and PNG images and convert them using an image optimization plugin or a WebP conversion plugin such as WebP Converter for Media. On my personal blog, I have been displaying WebP images in articles using Cloudflare’s Polish image compression tool, which compresses images on Cloudflare’s servers.
Other image formats you may see referenced are AVIF and JPEG XL, though there isn’t great browser support for them at this time.
Best WordPress Image Optimizer Plugins (Test Results Included)
It’s time to take a closer look at what I consider to be the best WordPress image optimizer plugins on the market today: Smush, EWWW Image Optimizer, Imagify, Optimole, ShortPixel, WP Compress, and TinyPNG.
To help demonstrate how file sizes can be reduced using each plugin, I have compressed the same JPEG image and PNG file using lossless and lossy compression (wherever possible).
A factor I will also look at later in this article is cost. Most WordPress image optimization solutions are released under a freemium model so you should expect the core version to be restricted in some way. Whilst some optimization plugins limit features, it is also common for the number of image compressions to be limited. Therefore, you may have to pay a monthly fee in order to use your preferred image optimization solution long-term.


Testing image optimization performance fairly is difficult as available configuration options vary between different solutions and between the free and premium versions of each plugin too. Therefore, I performed my tests using the free version of each WordPress plugin as they are more widely used. To comply with the max file size upload that some solutions have, both test images were resized to 2,000 pixels before uploading to WordPress. Metadata was stripped from images during every test too.
Let’s look at how the free version of each WordPress image compression plugin performed.
| WordPress Plugin | Type of Compression | JPEG Optimization | PNG Optimization | Notes |
|---|---|---|---|---|
| Smush | Lossless & Lossy | 5.6% | 13.3% | The free version of Smush only optimizes thumbnail images, therefore a thumbnail image was used for the compression test |
| EWWW Image Optimizer | Lossless & Lossy | 87.9% | 53.8% | Best savings achieved using WebP |
| Imagify | Lossless & Lossy | 85.6% | 70% | Smaller image used for JPEG due to file upload restriction |
| Optimole | Lossless & Lossy | 91.6% | 44.4% | Changing image quality setting did not affect PNG file size |
| ShortPixel | Lossless & Lossy | 93.4% | 67.3% | WebP gave the best balance of quality and file size |
| WP Compress | Lossless & Lossy | 89.1% | 48.3% | WebP image files were larger than the three alternative compression modes |
| Compress JPEG & PNG images | Lossy | 86.3% | 55.3% | Only one compression level is available |
These image tests help demonstrate how each solution handled my sample images, but please remember that this type of comparison is far from conclusive as each solution applies a different level of compression. It is also difficult to analyze the quality of compressed images and draw a fair comparison between them.
For a better understanding of these WordPress plugins and how these results were calculated, please read on 🙂
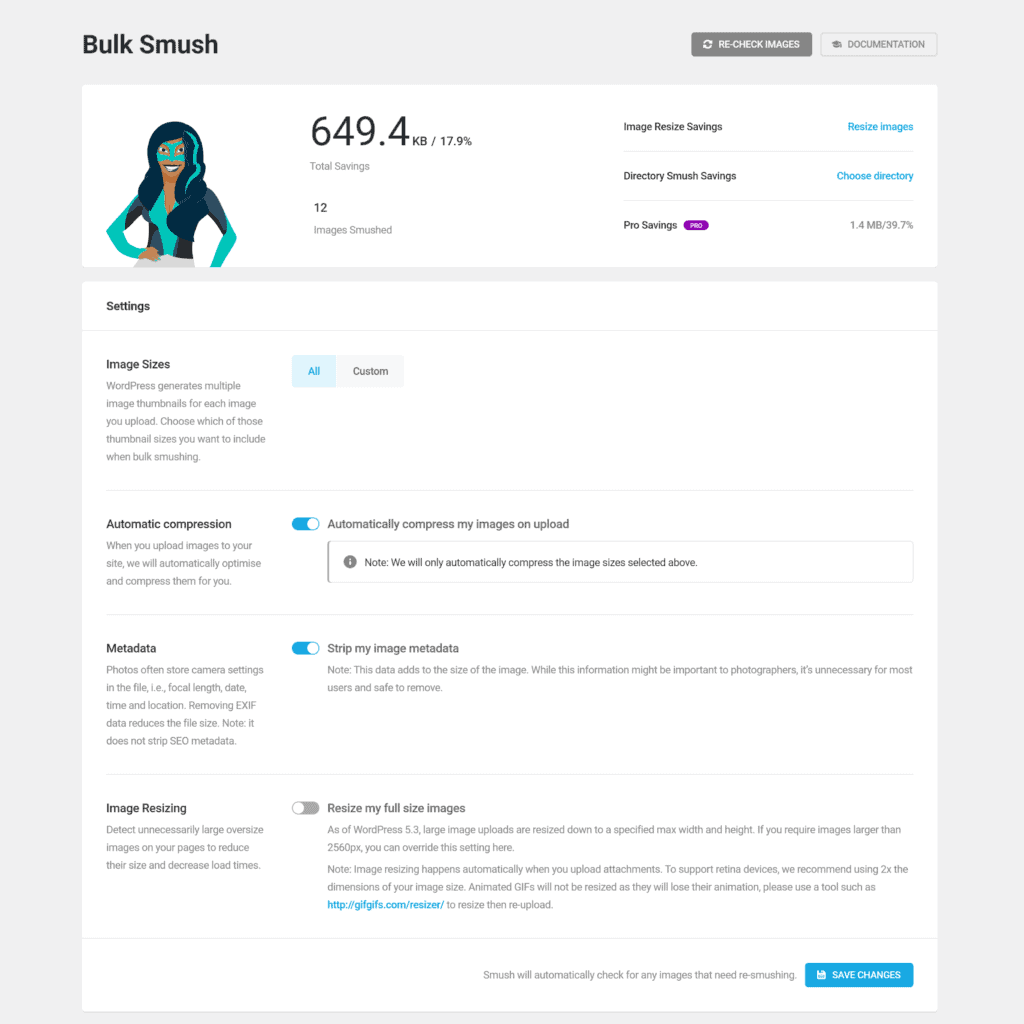
1. Smush

With over one million active installations, Smush is currently the most popular image optimization plugin for WordPress on the internet. The plugin has great support for lazy loading and its bulk optimize tool can compress up to 50 images at once from your WordPress media library or from image directories outside the WordPress uploads directory. There’s also a cool feature that detects images that are too small or large for their container.
PNG, JPEG, and GIF image file up to 5 MB in size can be compressed free of charge in Smush. All images can be optimized using lossless compression and can be resized to your a preferred maximum width and height. A new “Super-Smush” option is also available that promises twice as much optimisation using multi-pass lossy compression.
Annoyingly, the full-sized version of the image is not optimized unless you upgrade, so only thumbnail images are compressed.

Smush’s optimization restrictions mean that I was not able to compress the full-sized versions of my test images. Only my image thumbnails were compressed by Smush. Since WordPress 5.3 introduced new thumbnail sizes of 1,536×1,536 pixels and 2,048×2,048 pixels, the largest thumbnail generated for each test image had a width of 1,536 pixels.

I had to use a workaround to test Smush fairly, comparing the original image thumbnails WordPress generated before Smush was activated with the compressed thumbnail image that Smush processed.
The results showed that Smush was able to reduce my JPEG thumbnail image by 5.6% and my PNG thumbnail image by 13.3%
| Image Type | Image Size | Thumbnail Size | Thumbnail Size Lossless | Optimization |
|---|---|---|---|---|
| JPEG | 4.06 MB | 422 KB | 398 KB | 5.6% (24 KB) |
| PNG | 327.5 KB | 316 KB | 274 KB | 13.3% (42 KB) |
Despite being free to use, I found the free version of Smush too restrictive as you can only compress thumbnail images and the lossless compression I used did not reduce image file sizes significantly. The “Super Smush” does offer improved lossy compression, but Smush Pro offers a much better experience.
Smush Pro has no restriction on image file size and its bulk optimization tool allows an unlimited number of images to be compressed in one click. Original images can also be saved and there’s support for WebP files. Another selling point is Smush Pro’s Content Delivery Network, which gives you 10 GB of monthly bandwidth to deliver images from 45 locations around the world.
Smush Pro is included with all premium WPMU Dev plans. A single license for WPMU Dev retails at $90 per year, which is an effective rate of $7.50 per month. This offers unlimited image storage, 5GB of CDN storage and 5GB of website backup storage. Higher-tiered plans offer additional CDN and backup storage.
Pros of Smush
- Unlimited image compression with no monthly fee
- Allows images from non-WordPress directories to be compressed
- Many useful customisation options and great support for third-party WordPress plugins
- Smush Pro is competitively priced and includes the use of a content delivery network
Cons of Smush
- The free version only optimises image thumbnails
- The free version restricts file sizes to 5MB
- You need to upgrade to Smush Pro for WebP support and unlimited bulk image optimisation
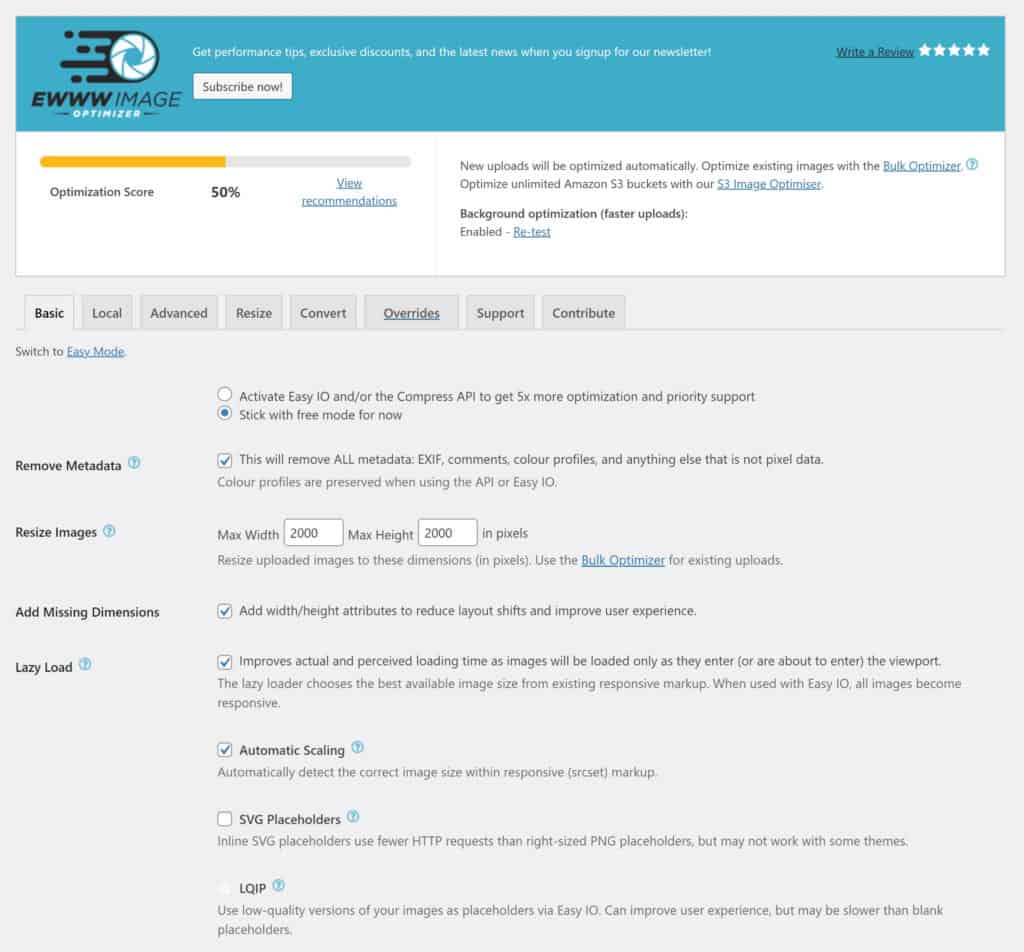
2. EWWW Image Optimizer

EWWW Image Optimizer is a WordPress plugin I know well as I have been using it on my own websites for a few years. It’s one of the best free WordPress image optimizer plugins to use as it has no restriction on the number of images that are compressed and no restriction on the size of images that are uploaded.
EWWW Image Optimizer supports compression of JPEG, PNG, SVG, and GIF images. Images can be resized and can be converted to other image formats such as WebP. The bulk optimizer tool can process an unlimited number of images and original files can be kept after compression. You can also schedule optimization and optimize media outside of WordPress by specifying the server path of the directory.

The core version of EWWW Image Optimizer offers lossless compression for JPG, PNG, and GIF images, which the developers call Pixel Perfect. A lossy compression mode called premium is also available for PNGs free of charge.
I was able to reduce my JPEG and PNG test images by 3.8% using lossless compression, though lossy compression was able to reduce my PNG image by 49.6%.
| Image Type | Image Size | Lossless | Optimisation | Lossy | Optimization |
|---|---|---|---|---|---|
| JPEG | 4.06 MB | 3.88 MB | 4.4% (177.5 KB) | – | – |
| PNG | 327.5 KB | 315 KB | 3.8% (12.5 KB) | 162.6 KB | 49.6% (164.9 KB) |
I saw bigger file reductions by converting images to WebP. It reduced my JPEG image by a whopping 87.9% and my PNG image by 53.8% when I used lossy compression.
| Image Type | Image Size | WebP – Lossless | Optimization | WebP – Lossy | Optimization |
|---|---|---|---|---|---|
| JPEG | 4.06 MB | 492.8 KB | 87.9% (3.57 MB) | – | – |
| PNG | 327.5 KB | 224.1 KB | 31.6% (103.4 KB) | 151.3 KB | 53.8% (176.2 KB) |
The premium version of EWWW Image Optimizer retails at $7 per month for a single license. This version adds support for compressing PDF documents and unlocks three lossy compression modes. It also includes Easy Image Optimizer, which is an adaptive image optimizing CDN that automatically compresses, converts, and scales images as they are viewed. Javascript and CSS performance tools are also available.
Their CDN has locations in the USA and in Europe, with 200 GB of bandwidth being offered to single license users. The $15 per month license not only allows usage of EWWW Image Optimizer Pro on ten websites but also unlocks global CDN delivery and 400 GB of bandwidth.
Pros of EWWW Image Optimizer
- No restriction on image file sizes
- Unlimited image compression with no monthly fee
- WebP image conversion reduces file sizes significantly
- Bulk optimiser lets you optimise all images with one click and non-WordPress directories are supported
Cons of EWWW Image Optimizer
- Lossy compression is only available for JPEGs in premium version
- Global CDN is only available in the $15 per month premium plan
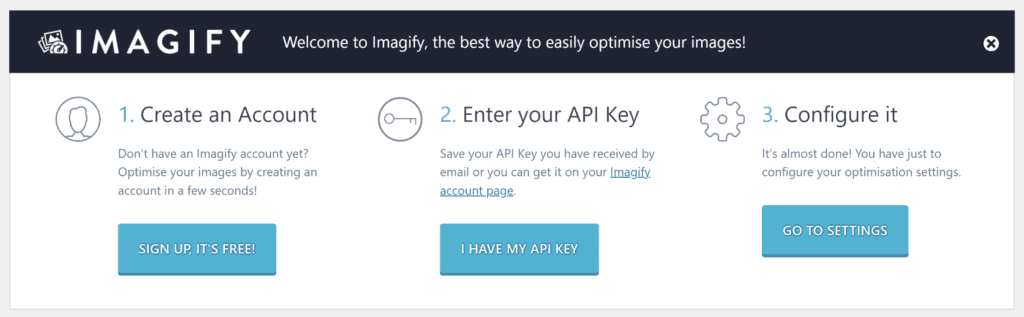
3. Imagify

Imagify is a WordPress image optimization service that was created by the developers of the WordPress caching plugin WP Rocket. The plugin allows you to convert JPEG, PNG, GIF and PDF file formats.
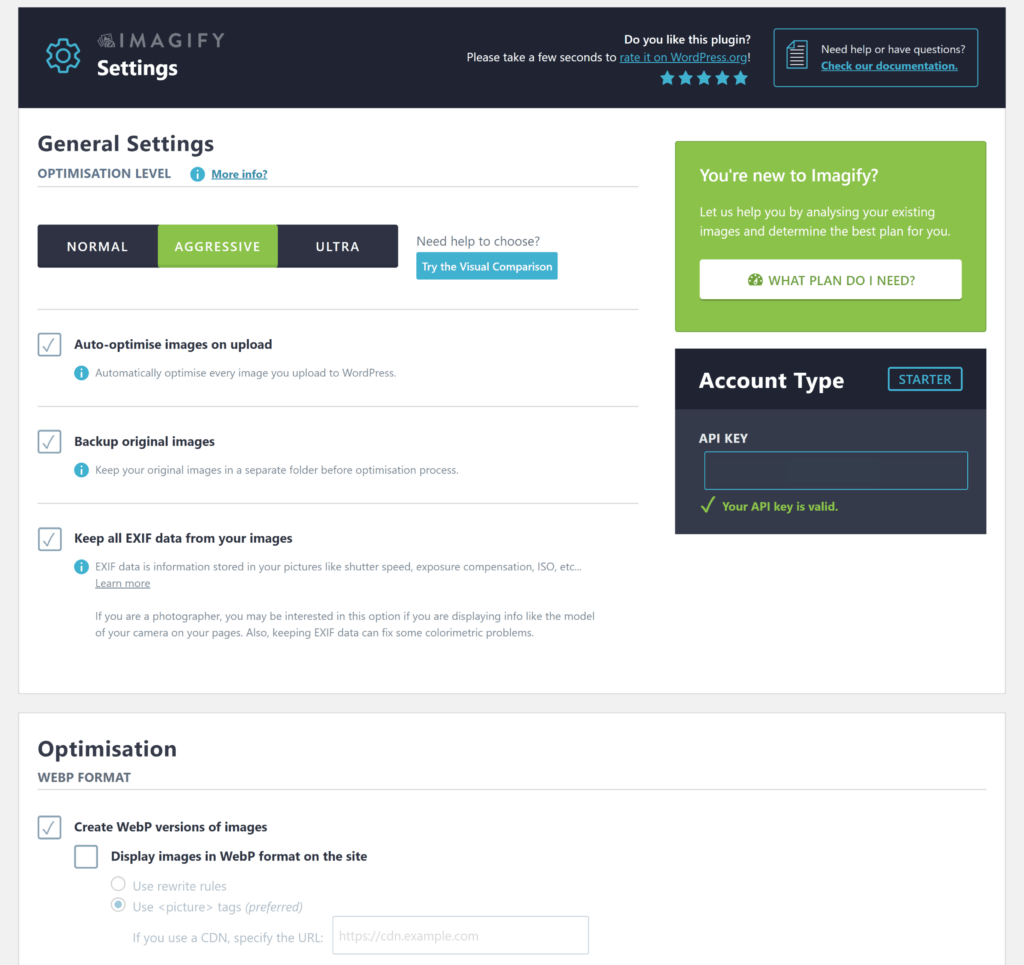
In order to use the Imagify WordPress plugin, you need to create an account with them and enter the provided API key in the plugin settings area.

Imagify has adopted a simplified user interface that displays all settings on one page. This approach will appeal to many website owners, but advanced users may feel restricted by the lack of configuration options available.
There are options to automatically optimize images on upload, keep original images, strip metadata and exclude thumbnail sizes from optimization. Images can be resized to a specified maximum width and you can select images from custom folders to be optimized. Imagify also supports the WebP image format and can deliver WebP images from a content delivery network.
Bulk optimization can be performed on a separate page. It’s a quick way of applying your preferred compression level to all images within a directory.

Imagify offers three compression options: Normal, Aggressive and Ultra. Normal uses lossless compression, whilst aggressive and ultra use lossy. The developers note that the difference in quality using the aggressive mode is barely noticeable, but do warn that the ultra mode may show image degradation.
The cool thing about Imagify is that you can re-optimize an image using a different compression setting at any time. You can also use Imagify’s image comparison tool to compare the quality of a compressed image with the original image.
Unfortunately, Imagify limits file uploads in free accounts to only 2MB, so I had to reduce my JPEG image width from 2,000 pixels to 1,350 pixels in order to test my JPEG file. Using this smaller image, lossy compression was able to reduce the image file size by 39.9%, whilst lossy compression reduced it by 85% and 85.6%
With my PNG image, lossy compression reduced the file size by 10%. When I selected lossy compression instead, the savings increased to 68.6% and 70%.
| Image Type | Image Size | Lossless (Normal) | Optimisation | Lossy (Aggressive) | Optimisation | Lossy (Ultra) | Optimisation |
|---|---|---|---|---|---|---|---|
| JPEG | 1.93 MB | 1.16 MB | 39.9% (0.77 MB) | 289.37 KB | 85% (1.64 MB) | 277.3 KB | 85.6% (1.65 MB) |
| PNG | 327.5 KB | 294.5 KB | 10% (33 KB) | 102.9 KB | 68.6% (224.6 KB) | 98.1 KB | 70% (229.4 KB) |
Imagify’s free plan is far from generous. In addition to limiting file uploads to 2MB each, it only gives you an allocation of 20 MB of compressions per month and you will be charged $8 per additional GB over your allocation. They advise that 20 MB is suitable for 200 images, but I believe 40 to 50 images is a better estimate.
Their growth plan retails at $4.99 per month. It allows 500 MB of compression every month and charges $5 per additional GB over your allocation. The $9.99 per month infinite plan allows an unlimited number of compressions.
Pros of Imagify
- A colourful user-interface which is easy to use
- Images can be re-optimised using a different compression method at any time
- Bulk optimisation can be processed on individual directories
Cons of Imagify
- Compression appeared to be slower than other solutions
- 20 MB of image compression per month means Imagify’s free plan is only suitable for testing the service
- Advanced users may find the lack of customisation options frustrating
4. Optimole

Optimole is a cloud-based WordPress image optimization plugin that compresses images on the fly and then delivers the correct image to users based on the device they are using. The company uses Amazon’s content delivery network Cloudfront to serve images to visitors from over 225 locations across the globe.
All image types are supported by Optimole. Images are also delivered in WebP format if a visitor’s browser supports it, though the image will still use the original file extension.
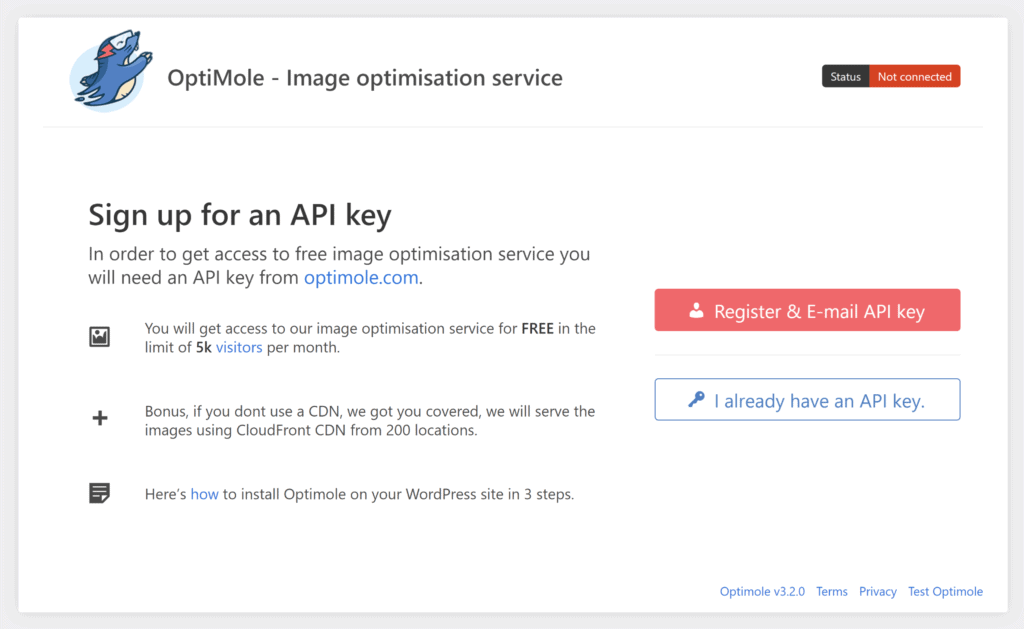
Like Imagify, you need to create an account with Optimole in order to use their service. Their free plan gives you full access to their service as long as you do not exceed 5,000 monthly visitors across your websites.

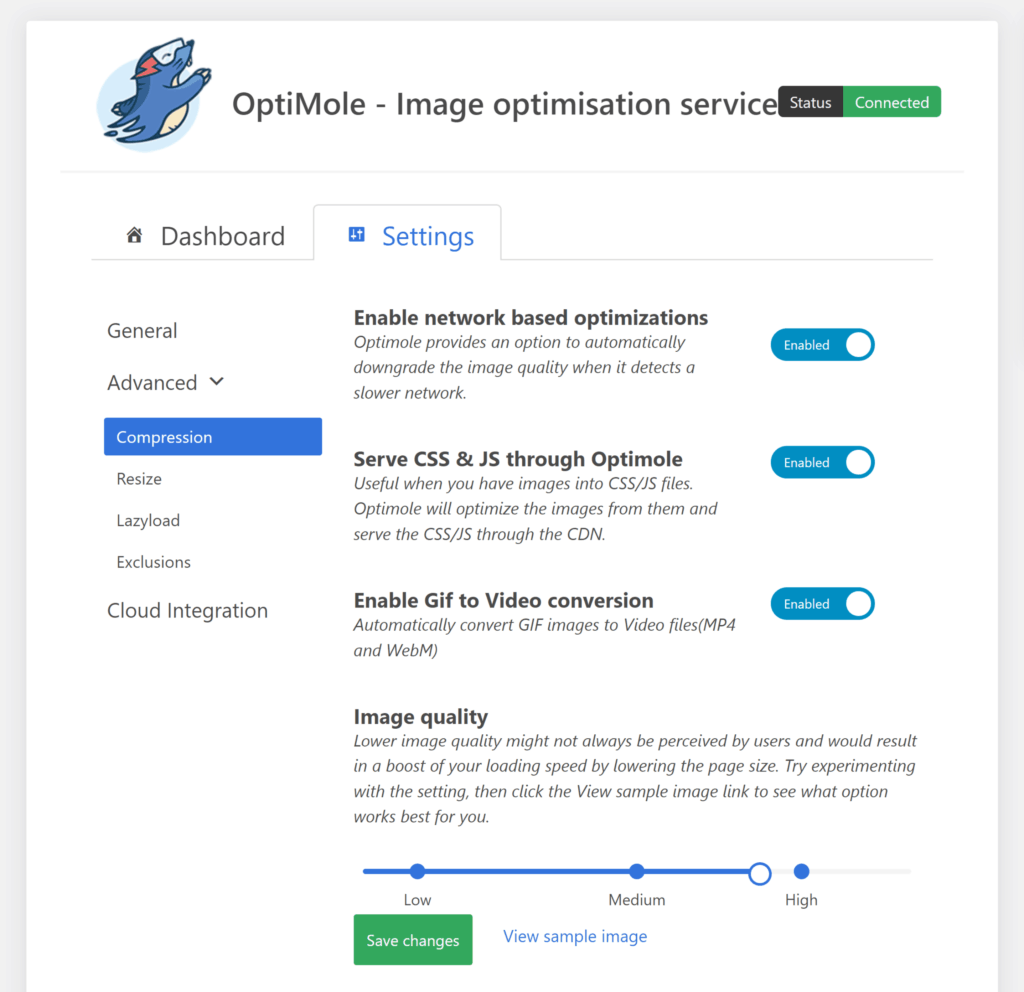
Once you have entered your account API key, you will see Optimole’s settings page in the WordPress Media menu. Here you will see options for scaling and lazy loading, image resizing, and smart image cropping. There are also options to replace all image URLs with optimized image URLs and to offload all images to Optimole’s server. Images can be excluded from optimization too.
You will not see any reference to lossless or lossy compression. Instead, Optimole lets you set image quality for all images between a value of 50 and 100. The presets for Low (55), Medium (75), and High (90) image quality, will give you an idea of where to begin.
On the main Optimole website, you can resize images, apply filters and make adjustments to brightness, contrast, and saturation. Watermarks can also be applied and there’s a dedicated metrics page for viewing traffic stats.

Optimole’s adaptive delivery ensures images load quickly for all visitors, regardless of what device they are using. As images are delivered dynamically, Optimole does not show how much a particular image file has been reduced. So in order to see how images are compressed, I set the image quality to the predefined low, medium and high settings. For each setting, I viewed my test images on a desktop browser and downloaded the files to my computer.
The results for JPEGs were impressive. Image quality still looked OK using the low setting and it reduced the file size by 91.6%. Using the medium and high settings, the image file still dropped by 88% and 70.7%, respectively.
With my JPEG image, Optimole changed the quality of the image as soon as I reloaded the page. Unfortunately, this did not happen with my PNG image, with the optimized file being 182 KB in size whatever image quality setting I chose. I spent over an hour changing settings and re-uploading the image, but the result was always the same.
| Image Type | Image Size | Low | Optimization | Medium | Optimization | High | Optimization |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06 MB | 342 KB | 91.6% (3.72 MB) | 487 KB | 88% (3.57 MB) | 1.19 MB | 70.7% (2.87 MB) |
| PNG | 327.5 KB | 182 KB | 44.4% (145.5 KB) | 182 KB | 44.4% (145.5 KB) | 182 KB | 44.4% (145.5 KB) |
All Optimole users can use the full service and deliver images on the fly from Amazon Cloudfront, but each plan is limited by the number of monthly visits their websites receive. As the free plan allows 5,000 monthly visitors, it may be suitable for small websites.
For $22.90 per month, the starter plan will increase your limit to 25,000 monthly visitors. The price drops to an effective rate of $19.08 per month if paid annually. The business plan increases your limit to 100,000 monthly visitors and permits you to serve images from your own custom domain. It retails at $47 per month or an effective monthly rate of $39.08 if paid annually.
Pros of Optimole
- Automates all aspects of image optimisation
- Delivers correctly sized adaptive images from over 225 locations around the world
- Complete control over what level of compression is used
- Watermarks can be automatically applied to all images
Cons of Optimole
- No way to optimise images individually
- Cannot use unique image quality settings for different image formats
- More expensive than alternative solutions
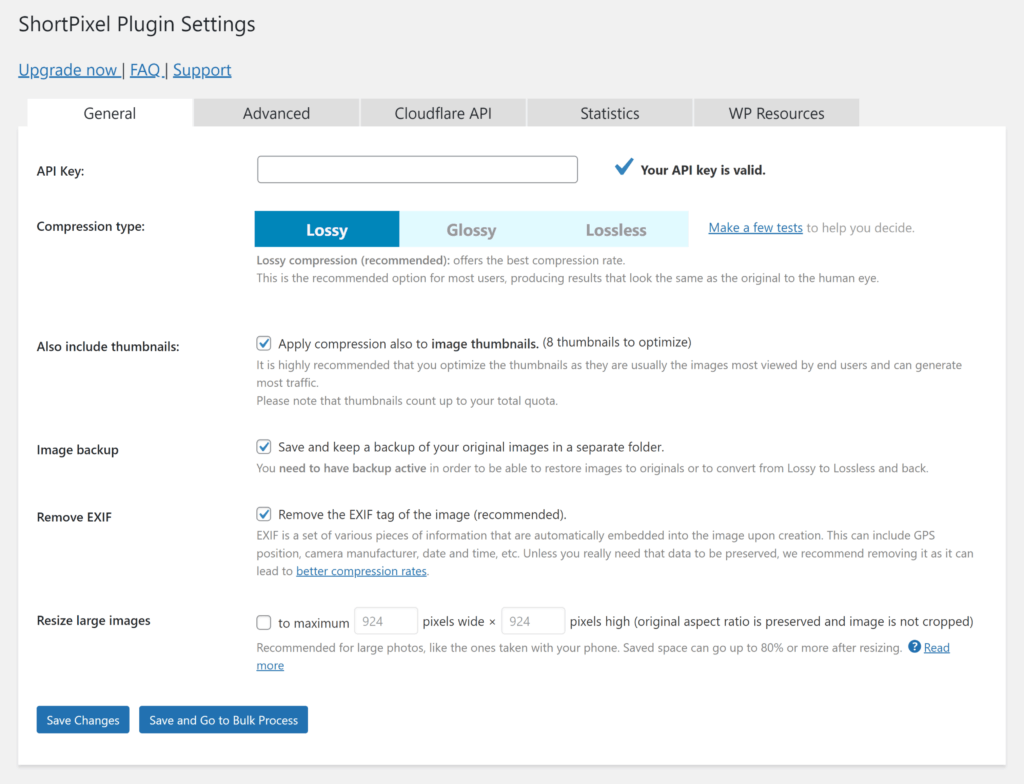
5. ShortPixel

ShortPixel is a cloud-based WordPress image optimizer plugin that supports JPG, PNG, GIF, PDF, WebP, and AVIF file formats. In addition to lossless and lossy image compression, ShortPixel also offers an image compression option in the middle which they call “Glossy Compression”. This is simply their marketing term for lossy compression that is not too aggressive.
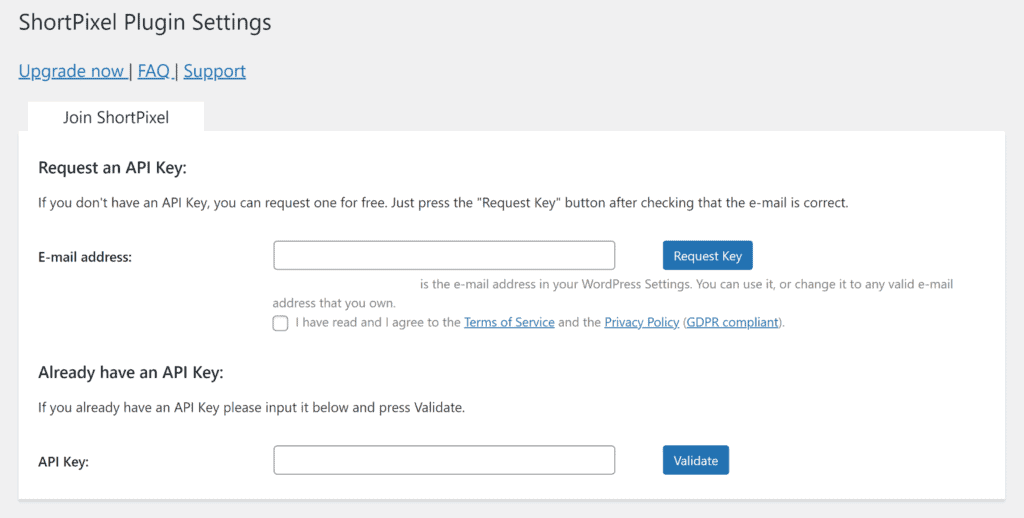
You will need to create an account with ShortPixel to use their service. When you sign up, you will automatically opt into their free plan, which allows up to 150 images to be compressed every month.

From the plugin settings area, you can choose to strip metadata, optimize thumbnails, resize large images and keep a backup of original images. There are also options for optimizing images from non-WordPress directories, converting PNGs to JPGs, and excluding thumbnail sizes. WebP and AVIF versions of images can be created too, but be aware that ShortPixel charges an additional image credit each time you do this.
If you enter your Cloudflare API key, ShortPixel will update the stored image on Cloudflare’s cache whenever you optimize or change the image. This saves you from having to clear your Cloudflare cache manually.
The ShortPixel service also offers an adaptive image service. This allows you to display optimized WebP and AVIF images on the fly from locations across the globe, with each image being correctly resized for the visitor’s device. ShortPixel Adaptive Images is actually an alternative solution to the main service so you need to sign up for a separate plan and install a separate WordPress plugin to add this functionality to your website. Their free adaptive image plan includes 750 MB of CDN traffic every month.

As ShortPixel allows you to retain the original image file, you can re-optimize an image using a different compression level at any time.
Apart from lossless, the file reductions were impressive across the board. The biggest saving came from using lossy compression, which reduced my JPG image by 93.4% and my PNG image by 67.3%.
| Image Type | Image Size | Lossless | Optimization | Glossy | Optimization | Lossy | Optimization |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06 MB | 3.78 MB | 6.9% (0.28 MB) | 373 KB | 90.8% (3.7 MB) | 267 KB | 93.4% (3.79 MB) |
| PNG | 327.5 KB | 315 KB | 3.8% (12.5 KB) | 158 KB | 51.8% (169.5 KB) | 107 KB | 67.3% (220.5 KB) |
WebP images were only slightly larger than lossy images, but image quality was noticeably better.
| Image Type | Image Size | WebP | Optimization |
|---|---|---|---|
| JPEG | 4.06 MB | 351 KB | 91.4% (3.71 MB) |
| PNG | 327.5 KB | 148 KB | 54.8% (179.5 KB) |
ShortPixel’s premium monthly plans are highly competitive. Their cheapest plan allows 10,500 images to be compressed every month. It retails at $4.99 per month or an effective rate of $3.99 per month if paid annually. If you don’t want to commit to a monthly plan, you can buy one-off image compression packages. It only costs $9.99 for 15,000 images and $19.99 for 45,000 images.
A separate plan is required for ShortPixel’s adaptive image service, though the pricing structure is identical. 53 GB of monthly CDN traffic costs an effective rate of $3.99 per month. Alternatively, you can pay a one-off fee of $9.99 for 50 GB or $19.99 for 150 GB.
Pros of ShortPixel
- Impressive WordPress image compression
- Support for multiple image formats and non-WordPress directories
- Competitive monthly plans and the option to pay as you go
Cons of ShortPixel
- WebP and AVIF images cost an additional credit
- Lazy loading not available in the main plugin
- Adapative images is a separate solution altogether
6. WP Compress

WP Compress is an automated WordPress image optimizer plugin that has two optimization modes. Local Mode will compress images from the WordPress media library locally, whilst Live Mode delivers images to devices using WebP image files from a global content delivery network. Both modes support lazy loading, retina images, and adaptive images so that images are optimized for each device.
Unfortunately, no free plan is available for WP Compress, but when you create an account you will be opted into a seven-day trial to test the service.

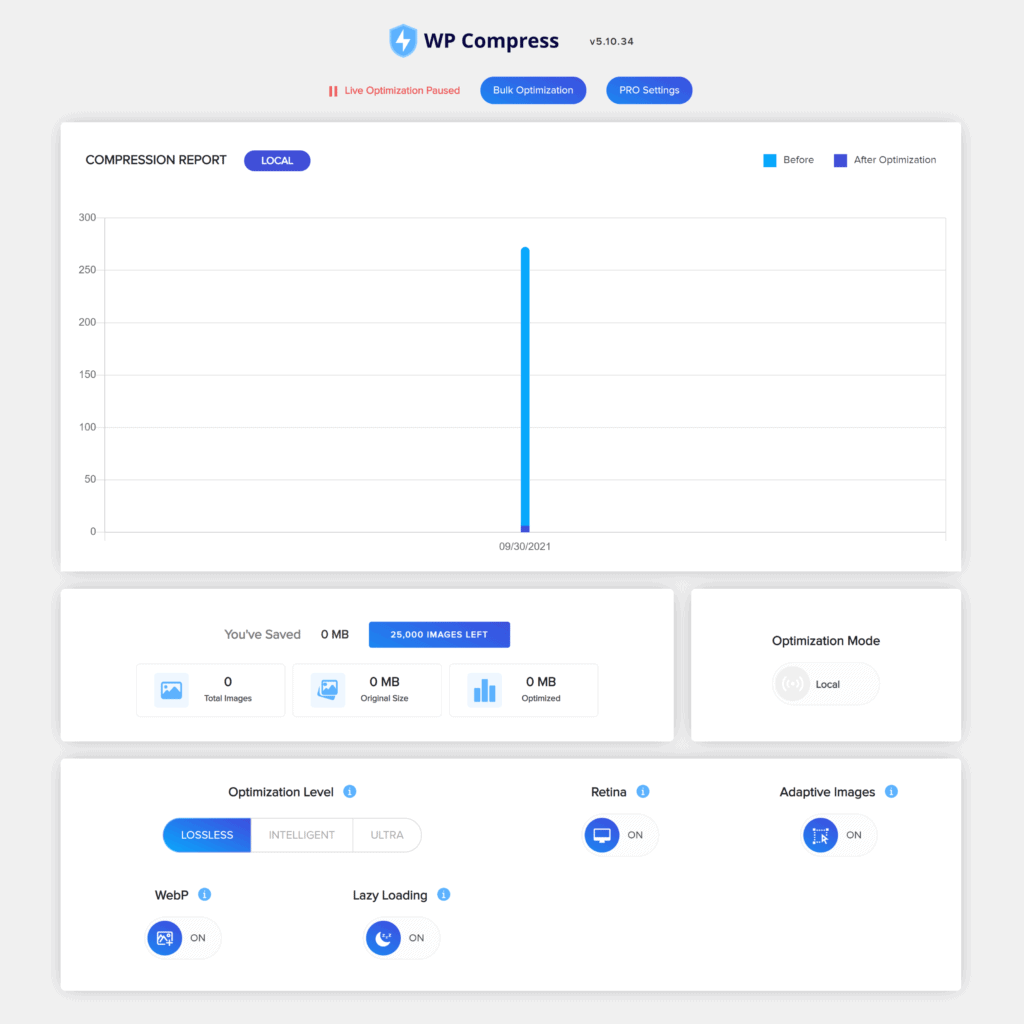
From the main WP Compress dashboard, you can switch between optimization modes, view compression stats, and enable retina images, adaptive images, WebP images, and lazy loading. A separate page is available for bulk image optimization.
If you switch to pro settings, you’ll find additional options for stripping metadata, minifying Javascript and CSS, and more. WP Compress supports JPG, PNG, GIF, and SVG image types, but these can be excluded from content delivery if you wish

WP Compress offers lossless compression and two lossy compression modes called Intelligent and Ultra. In my tests, the Ultra setting was able to reduce the size of my JPEG image by 89.1% and my PNG image by 48.3%. Intelligent compression was just a little behind, at 87.2% and 44.6%, respectively.
Image file savings for lossless compression were surprisingly high, reducing my JPEG image by 81.2% and my PNG image by 43.1%. These savings are inconsistent with other lossless compression results, which suggests it wasn’t true lossless compression.
| Image Type | Image Size | Lossless | Optimization | Lossy Intelligent | Optimization | Lossy Ultra | Optimization |
|---|---|---|---|---|---|---|---|
| JPEG | 4.06 MB | 763.8 KB | 81.2% (3.30 MB) | 521.6 KB | 87.2% (3.54 MB) | 441.1 KB | 89.1% (3.62 MB) |
| PNG | 327.5 KB | 186.2 KB | 43.1% (141.3 KB) | 181.5 KB | 44.6% (146 KB) | 169.2 KB | 48.3% (158.3 KB) |
WebP files were larger than those compressed using lossless and lossy compression modes.
| Image Type | Image Size | WebP | Optimization |
|---|---|---|---|
| JPEG | 4.06 MB | 847 KB | 79.1% (3.21 MB) |
| PNG | 327.5 KB | 250 KB | 23.7% (77.5 KB) |
For $9 per month, the WP Compress personal plan allows 100,000 images to be optimized every month across five websites. If you upgrade to the $29 per month professional plan, your allowance increases to one million images across 25 websites.
Credits can be purchased if you do not want to sign up for a monthly plan. For a one-off payment of $29, you can compress 50,000 images and generate one million image requests from their content delivery network.
Pros of WP Compress
- Can switch between local and live compression modes at any time
- Adaptive images ensures the best image is delivered to users
- Support for WebP and all major image file types
- Competitive pricing and an option to pay as you go
Cons of WP Compress
- No free plan is available for WP Compress
- Lossless image compression appeared to be too aggressive
- Cannot optimise images outside of the WordPress media library
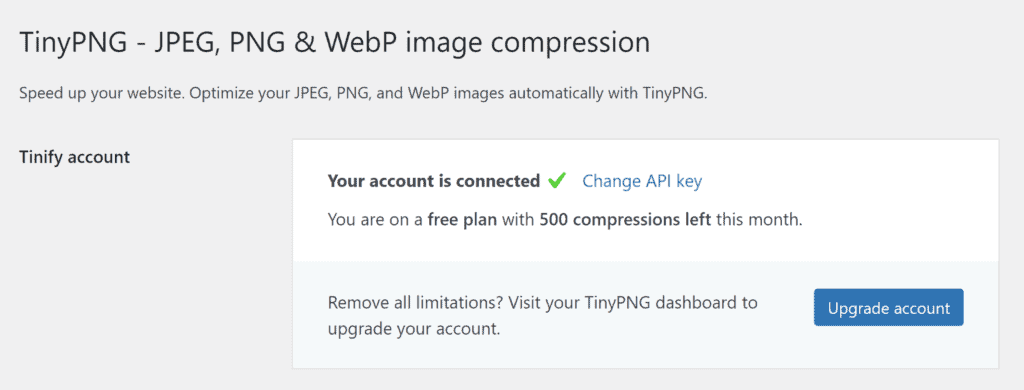
7. TinyPNG

TinyPNG is a simple WordPress image optimizer plugin that can optimize JPEG, PNG, and WebP images. It’s the official WordPress plugin of the popular optimization tool with the same name.
You will need to create an account with Tinify in order to use TinyPNG. Once you are signed up, you are eligible for 500 image compressions per month with their free plan.

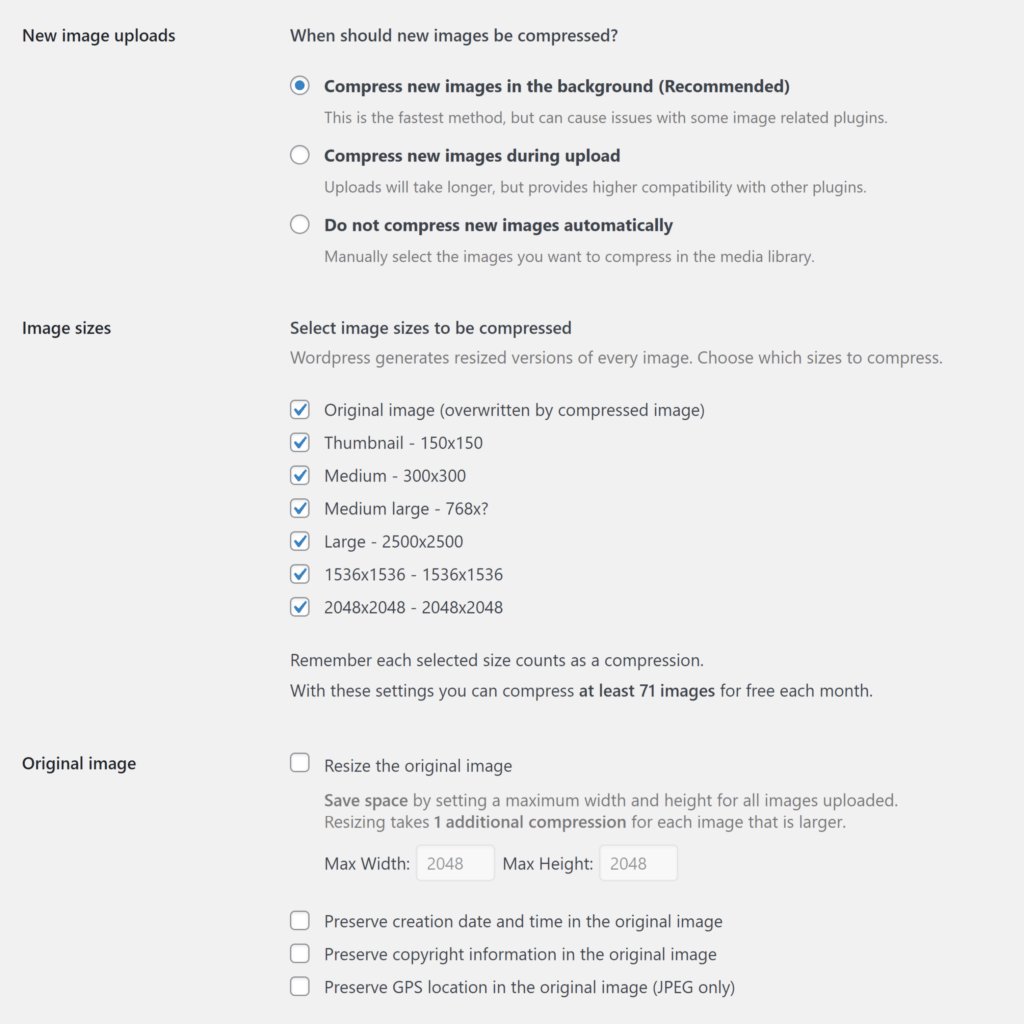
New images can be automatically compressed in the background or during upload. If you prefer, you can manually compress images.
The original image and its associated thumbnails can be optimized. You can also resize the original image and select which metadata information is retained. Please be aware that if you compress the original image, the compressed image will overwrite the original file.
A separate page is available for bulk optimization which highlights the compression savings you have made so far.

TinyPNG uses lossy compression, but it does give you any control over the level of compression. The developers advise that on average, JPEG images are compressed by 40-60% and PNG images by 50-80%.
In my tests, TinyPNG reduced my JPEG image by 86.3% and my PNG image by 55.3%.
| Image Type | Image Size | Lossy | Optimization |
|---|---|---|---|
| JPEG | 4.06 MB | 557.2 KB | 86.3% (3.5 MB) |
| PNG | 327.5 KB | 146.5 KB | 55.3% (181 KB) |
Image compressions can be paid as and when you need them. This pay-as-you-go system will suit many smaller websites as the first 500 image compressions per month are free, but please remember that each thumbnail image you compress will also be counted towards your monthly allowance.
After 500 compressions, it costs $0.009 per compression for the next 9,500 compressions and then $0.002 per compression for the next 10,000 compressions. For example, it will cost $4.50 for 1,000 image compressions, $40.50 for 5,000 image compressions and $85.50 for 10,000 image compressions.
This pricing model makes TinyPNG an expensive solution if you’re compressing thousands of images every month.
Pros of TinyPNG
- One of the simplest image optimisation solutions available to WordPress users
- Bulk optimisation tool works well
- Pay as you go system will suit small websites
Cons of TinyPNG
- Only one image compression setting and no way to change image quality
- Original image is not retained if you choose to optimise it
- No support for non-WordPress directories
Final Thoughts
The days of getting away with a slow-loading website are over. You now need to give desktop and mobile visitors a fast browsing experience or your traffic is going to drop.
Whilst the core version of WordPress does not include any performance tools, you’ll find hundreds of performance and optimization WordPress plugins online that will help improve your page-loading times. WordPress caching plugins and minification tools are highly effective in creating static pages and reducing the size of pages, though you’re never going to have a fast website unless you optimize your images.
Here’s a quick overview of the WordPress image optimizer solutions that have been featured in this article.
| Plugin | Free | Premium | Summary |
|---|---|---|---|
| Smush | Unlimited image optimization for images under 5 MB | $5 Per Month | Smush Pro offers lazy loading, resizing and bulk optimization. The core version of the plugin allows lossless compression with thumbnail images and now has support for a multi-pass lossy compression called Super-Smush. Unlimited image compressions for only $5 per month makes Smush Pro one of the most affordable solutions available. |
| EWWW Image Optimizer | Unlimited image optimization and no restriction on image file size | $7 Per Month | With support for WebP image files and image format conversion, EWWW Image Optimizer is undoubtedly one of the best free WordPress image optimizer plugins. The premium version offers multiple lossy compression modes, performance tools and image delivery via a content delivery network. |
| Imagify | 20MB allocation per month for images under 2 MB | 500MB: $4.99 Per Month Unlimited: $9.99 Per Month | Imagify is a user-friendly image optimization plugin from the creators of WP Rocket. It does not offer many customization options, but it did what it promised and reduced image files considerably. Their free plan is only suitable for testing how Imagify works. |
| Optimole | 100% free to use up to 5,000 monthly visitors | 25,000 Visitors: $19.08 Per Month | Optimole does things differently by delivering optimized images to visitors based upon the device they are using. All images are delivered from Amazon’s global content delivery network of 225+ locations. Performance is incredible and the whole process is automated. |
| ShortPixel | 150 image compressions free per month | 10,500 images: $3.99 Per Month | ShortPixel supports all major image formats and gives you many different ways to compress and deliver images. A separate service is available which can display adaptive images from a global content delivery network. |
| WP Compress | No | 100,000 images: $9 Per Month | WP Compress is an interesting service that lets you choose to compress images locally or deliver adaptive images using a content delivery network. Unfortunately, no free plan is available for WP Compress, but there is a seven-day trial to test the service. |
| TinyPNG | 500 image compressions per month | 500: FREE Next 9,500: $0.009 10,000: $0.002 | TinyPNG is a simple solution that automates image compression. Apart from removing metadata, the plugin doesn’t allow you to change image quality, though image compression results were good. The pricing policy of TinyPG makes it an affordable solution for small website owners, but an expensive option for everyone else. |
I encourage you to test multiple image optimizer plugins for WordPress to see which one suits your needs best.
During the research of this article, I tested all of the above WordPress image compression plugins. There are pros and cons to each one and depending on the website you are optimizing, you may favor one solution over another. So you will need to consider functionality, budget, and image performance.
To help me draw a comparison, I used the same two images for all of my image tests. Please be aware that these results would have been different if the images had different file sizes and resolutions, which is another reason why it is important to test each WordPress plugin yourself.
Good luck.
Kevin
Category:
Share it:
You may also like

WordPress Nonce – All You Need To Know About It
Ever clicked a link on a site and gotten a confusing error message instead of the page you expected? Maybe you were trying to submit a form or delete a…

2 Simple Fixes For index.php File Corrupted on WordPress Site?
Dealing with broken links and jumbled pages is not fun, and it’s definitely not what you want your visitors to see. A corrupted index.php file is a common reason for…

How to Check if Google is Indexing My Site? – 4 Easy Methods
You just launched a shiny new site. You’ve put in hours crafting content and setting it all up. Now, you eagerly wait for it to appear in Google search results….
How can we help you?
If you’re worried that your website has been hacked, MalCare can help you quickly fix the issue and secure your site to prevent future hacks.

My site is hacked – Help me clean it
Clean your site with MalCare’s AntiVirus solution within minutes. It will remove all malware from your complete site. Guaranteed.

Secure my WordPress Site from hackers
MalCare’s 7-Layer Security Offers Complete Protection for Your Website. 300,000+ Websites Trust MalCare for Total Defence from Attacks.